Diferencia entre revisiones de «Docente: Contenidos»
De Documentación
(Página creada con «Category: Agenda Virtual *<p class="paragraph">Para ingresar al módulo de contenido tenga en cuenta los siguientes aspectos, recuerde que en el página principal del m...») |
(→Editar los contenidos) |
||
| (No se muestran 7 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
[[Category: Agenda Virtual]] | [[Category: Agenda Virtual]] | ||
| − | |||
| − | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/ | + | = Ingresar módulo contenido= |
| + | *<p class="paragraph">Para ingresar al módulo de '''Contenido''', haga click en el botón de contenido que se encuentra en el menú principal.</p> | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoIngresar.png"/></html> | ||
| + | *<p class="paragraph">Seleccione el grupo al que creará o editará contenido e ingrese nuevamente al módulo '''Contenido'''.</p> | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoIngresar2.png"/></html> | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoIngresar3.png"/></html> | ||
| − | = | + | =Editar o crear contenidos= |
| − | *<p class="paragraph"> | + | *<p class="paragraph">Haga click en el botón <html><img src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoBotonEditar.png"/></html> para editar o crear contenido en un grupo.</p> |
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoEditar.png"/></html> | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoOpcionesDePag.png"/></html> | ||
| − | + | =Editar Página= | |
| − | *<p class="paragraph"> | + | *<p class="paragraph">Editar "Opciones de página": '''Título'''</p> |
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoOpcionesDePag1.png"/></html> | ||
| − | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/ | + | *<p class="paragraph">Editar "Opciones de página": '''Editores'''</p> |
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoOpcionesDePag2.png"/></html> | ||
| − | |||
| − | + | =Insertar un contenido= | |
| + | ==Insertar: HTML== | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarHTML.png"/></html> | ||
| − | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/ | + | ==Insertar: Archivos== |
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarArchivo.png"/></html> | ||
| − | == Insertar | + | ==Insertar: Contenido Embebido== |
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarContenidoEmbebido.png"/></html> | ||
| − | *<p class="paragraph"> | + | *<p class="paragraph">Al insertar un link de un archivo diferente a PDF, se mostrará un archivo con un código.</p> |
| + | *<p class="paragraph">Al insertar un link de un archivo PDF, se mostrará el archivo.</p> | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarContenidoEmbebido2.png"/></html> | ||
| − | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/ | + | ==Insertar: Subpágina== |
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarSubpagina.png"/></html> | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarSubpagina2.png"/></html> | ||
| − | == | + | ==Insertar: Carrusel== |
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarCarrusel.png"/></html> | ||
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarCarrusel2.png"/></html> | ||
| − | + | ==Insertar: Galería== | |
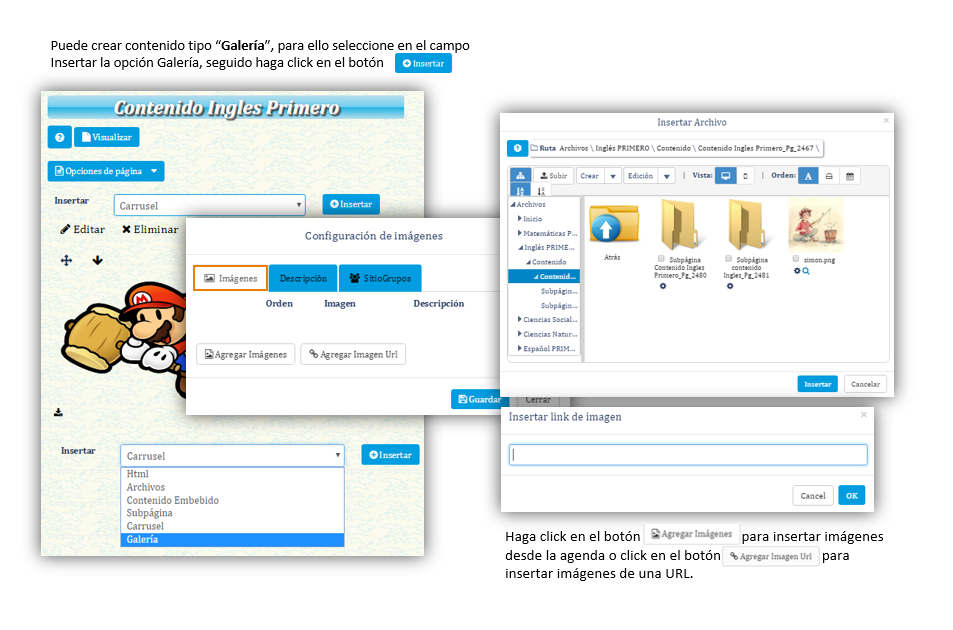
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarGaleria.png"/></html> | ||
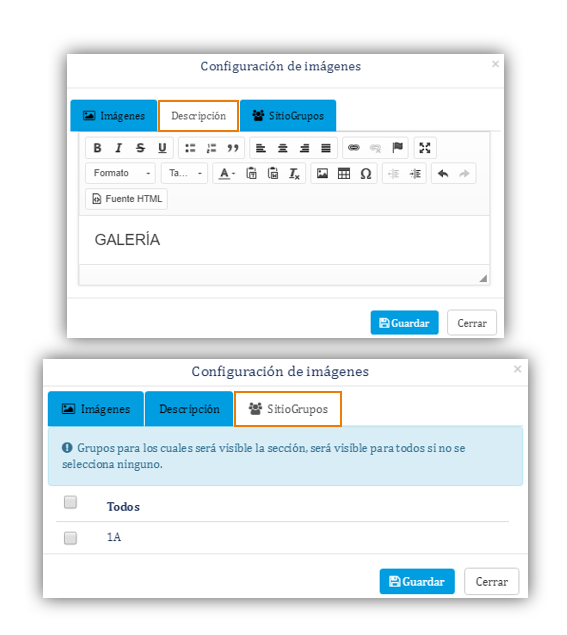
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoInsertarGaleria2.png"/></html> | ||
| − | + | =Funciones de un contenido= | |
| − | == | + | *<p class="paragraph">Todos los contenidos creados en el módulo pueden ser editados, eliminados, descargados en su computador o cambiados de posición en la página.</p> |
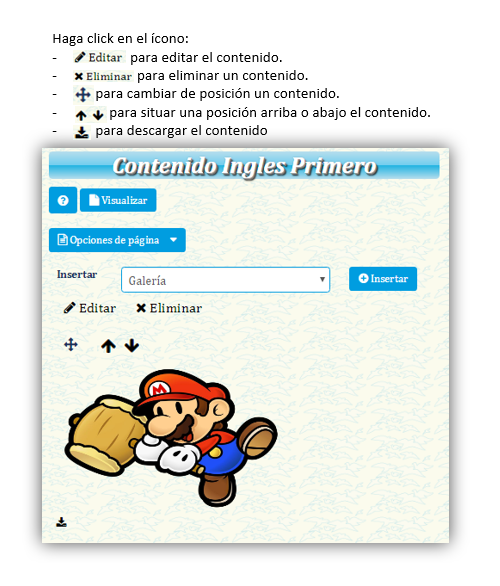
| + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoFunciones.png"/></html> | ||
| − | + | =Visualizar contenidos= | |
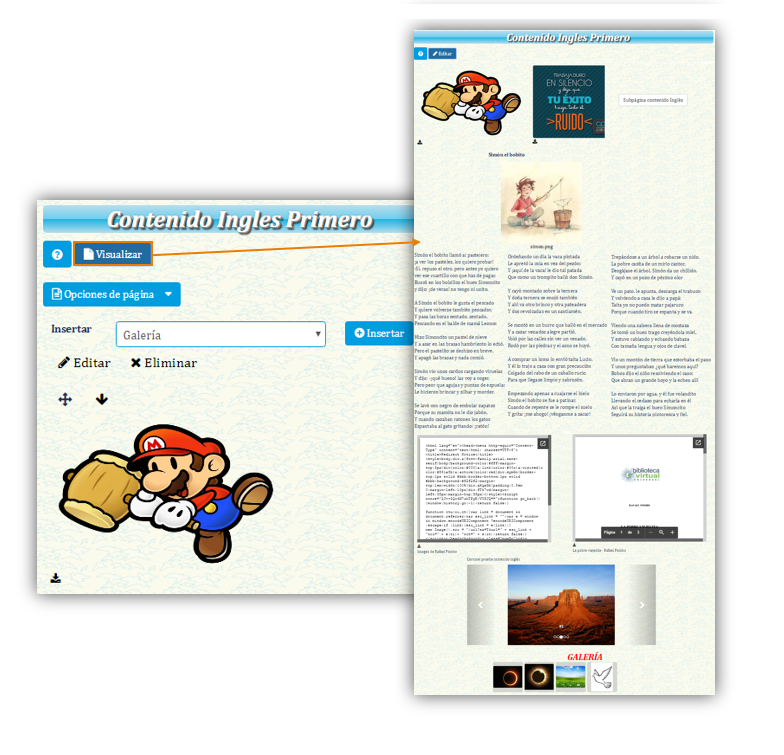
| − | + | *<p class="paragraph">Haga click en el botón <html><img src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoBotonVisualizar.png"/></html> para visualizar todos los contenidos creados en un grupo.</p> | |
| − | + | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/contenidoVisualizar.png"/></html> | |
| − | + | ||
| − | + | ||
| − | *<p class="paragraph"> | + | |
| − | + | ||
| − | <html><img | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <html><img class="image" src="https://s3.amazonaws.com/archivos.vpsnotas.com/Manuales/AgendaVirtual/Imagenes/Docentes/ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Revisión actual del 16:57 30 oct 2018
Contenido
Ingresar módulo contenido
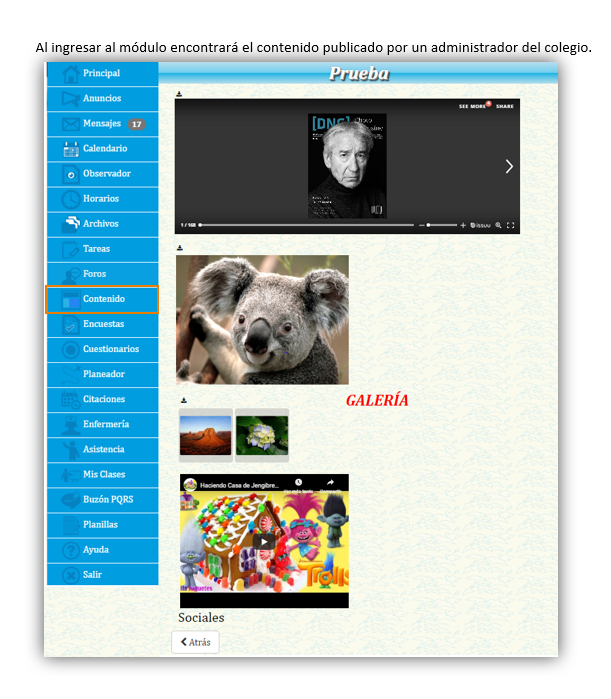
Para ingresar al módulo de Contenido, haga click en el botón de contenido que se encuentra en el menú principal.

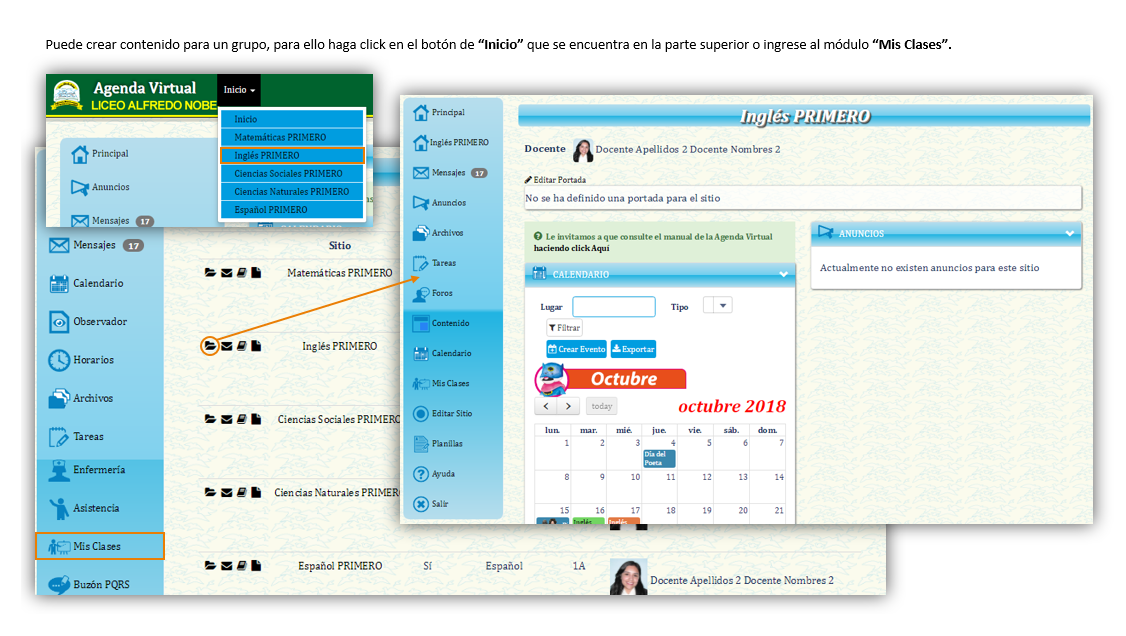
Seleccione el grupo al que creará o editará contenido e ingrese nuevamente al módulo Contenido.


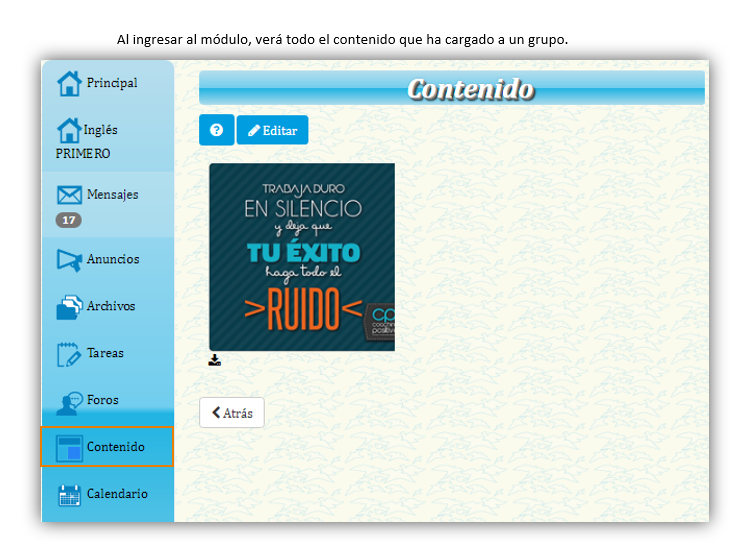
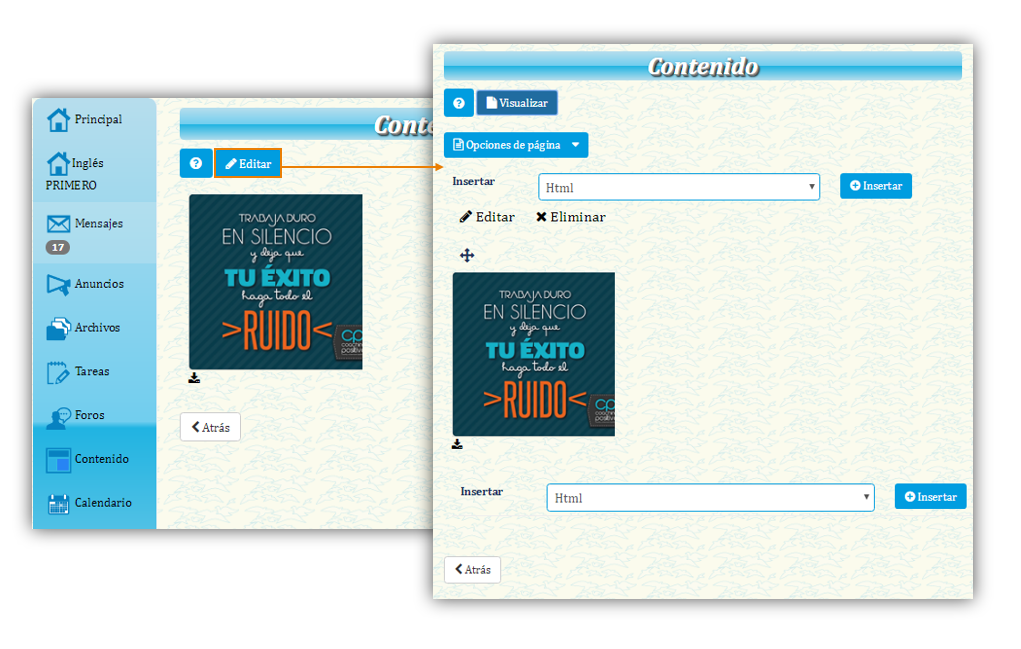
Editar o crear contenidos
Haga click en el botón
 para editar o crear contenido en un grupo.
para editar o crear contenido en un grupo.


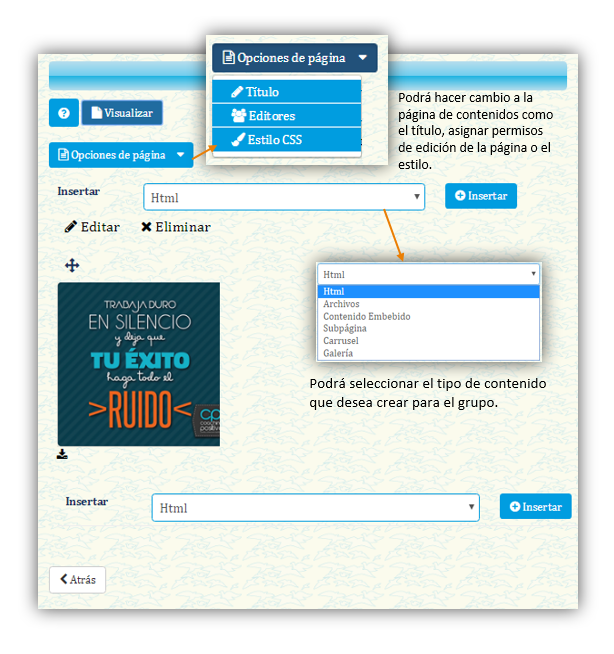
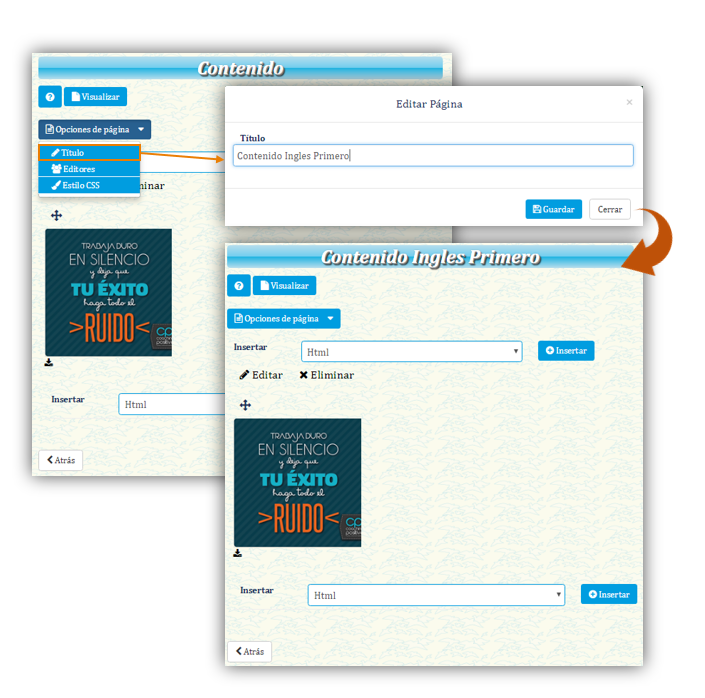
Editar Página
Editar "Opciones de página": Título

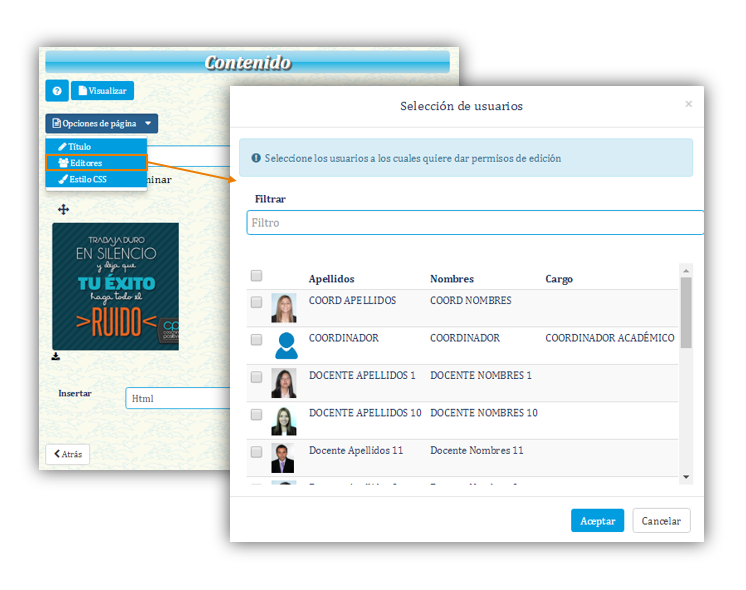
Editar "Opciones de página": Editores

Insertar un contenido
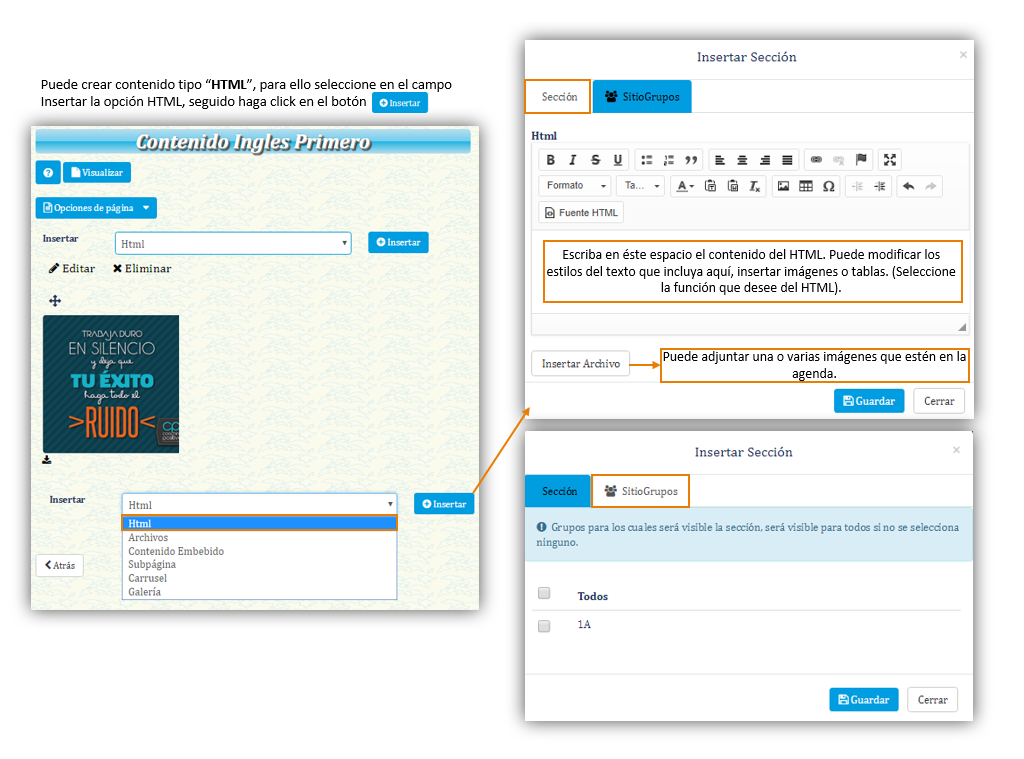
Insertar: HTML

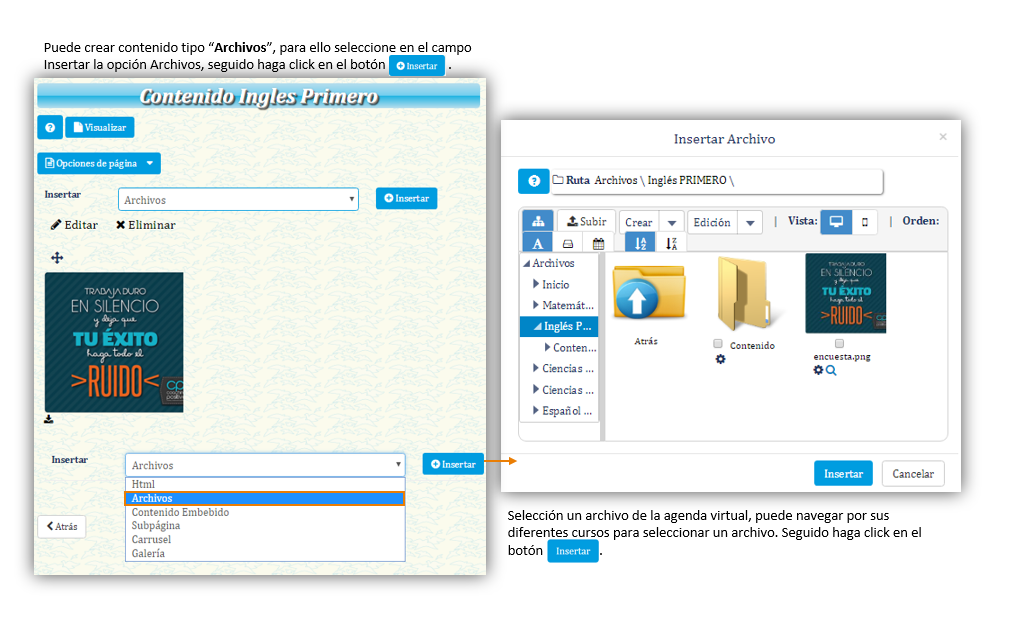
Insertar: Archivos

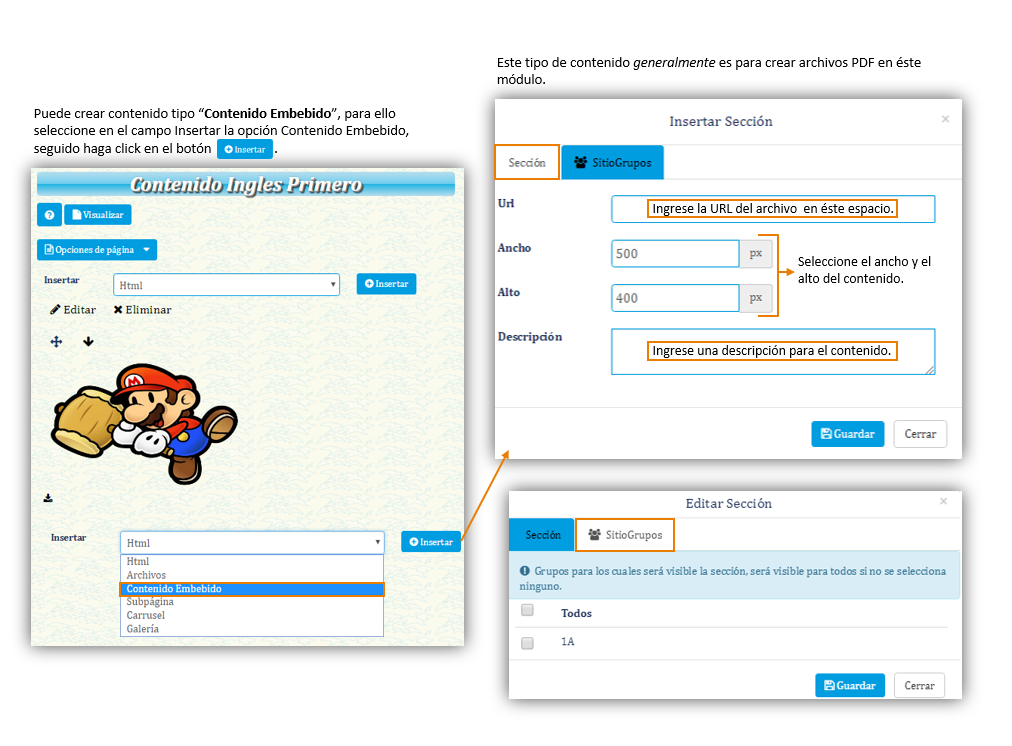
Insertar: Contenido Embebido

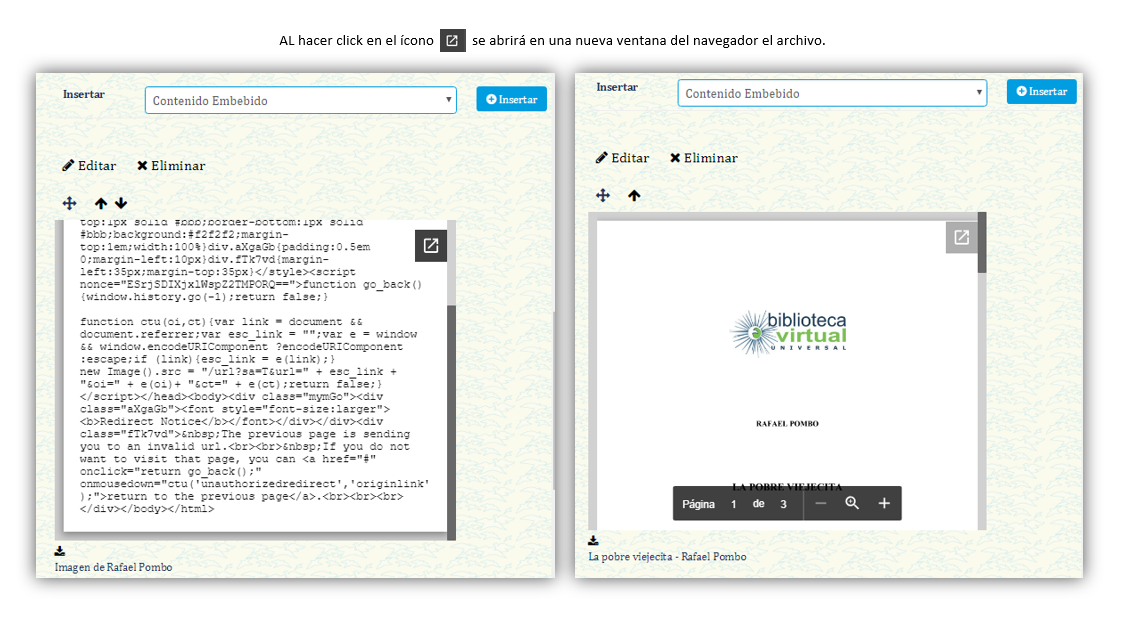
Al insertar un link de un archivo diferente a PDF, se mostrará un archivo con un código.
Al insertar un link de un archivo PDF, se mostrará el archivo.

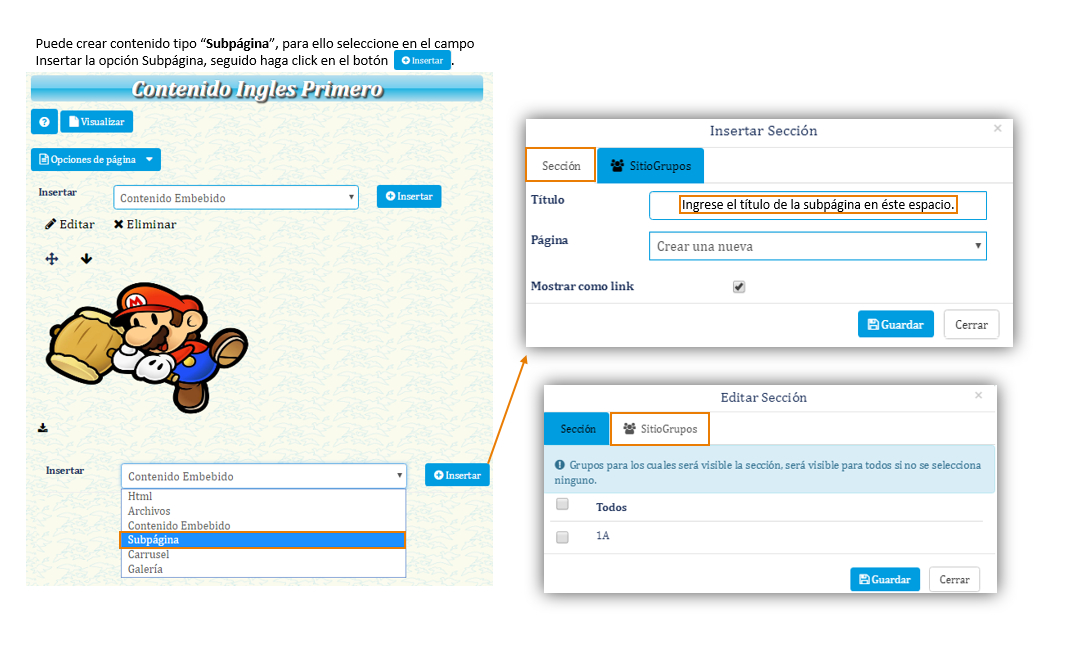
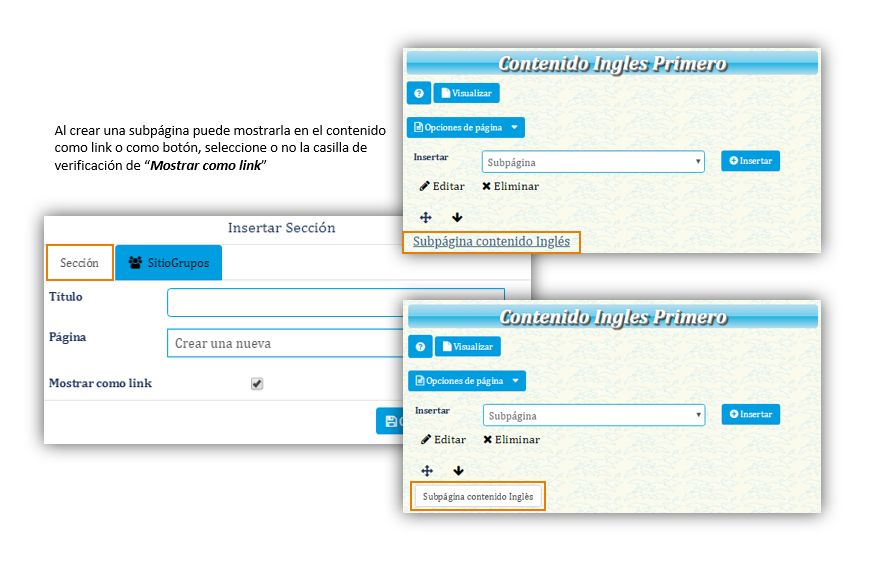
Insertar: Subpágina


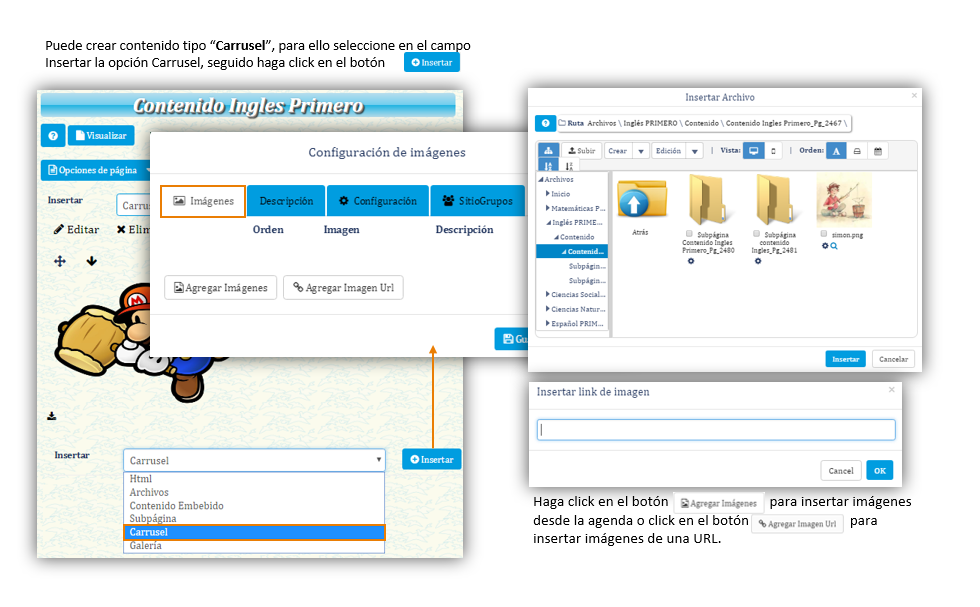
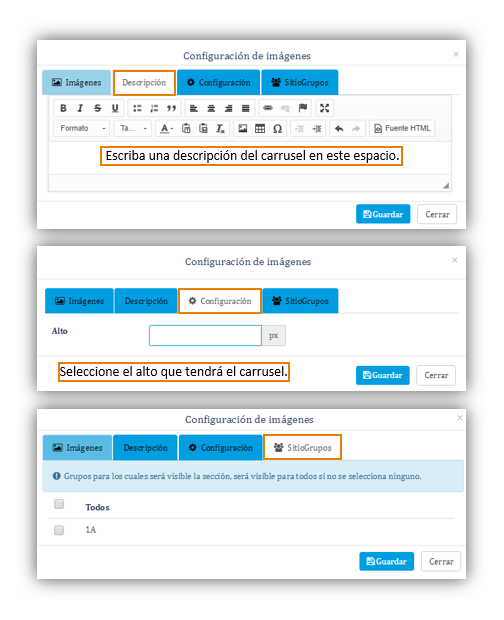
Insertar: Carrusel


Insertar: Galería


Funciones de un contenido
Todos los contenidos creados en el módulo pueden ser editados, eliminados, descargados en su computador o cambiados de posición en la página.

Visualizar contenidos
Haga click en el botón
 para visualizar todos los contenidos creados en un grupo.
para visualizar todos los contenidos creados en un grupo.